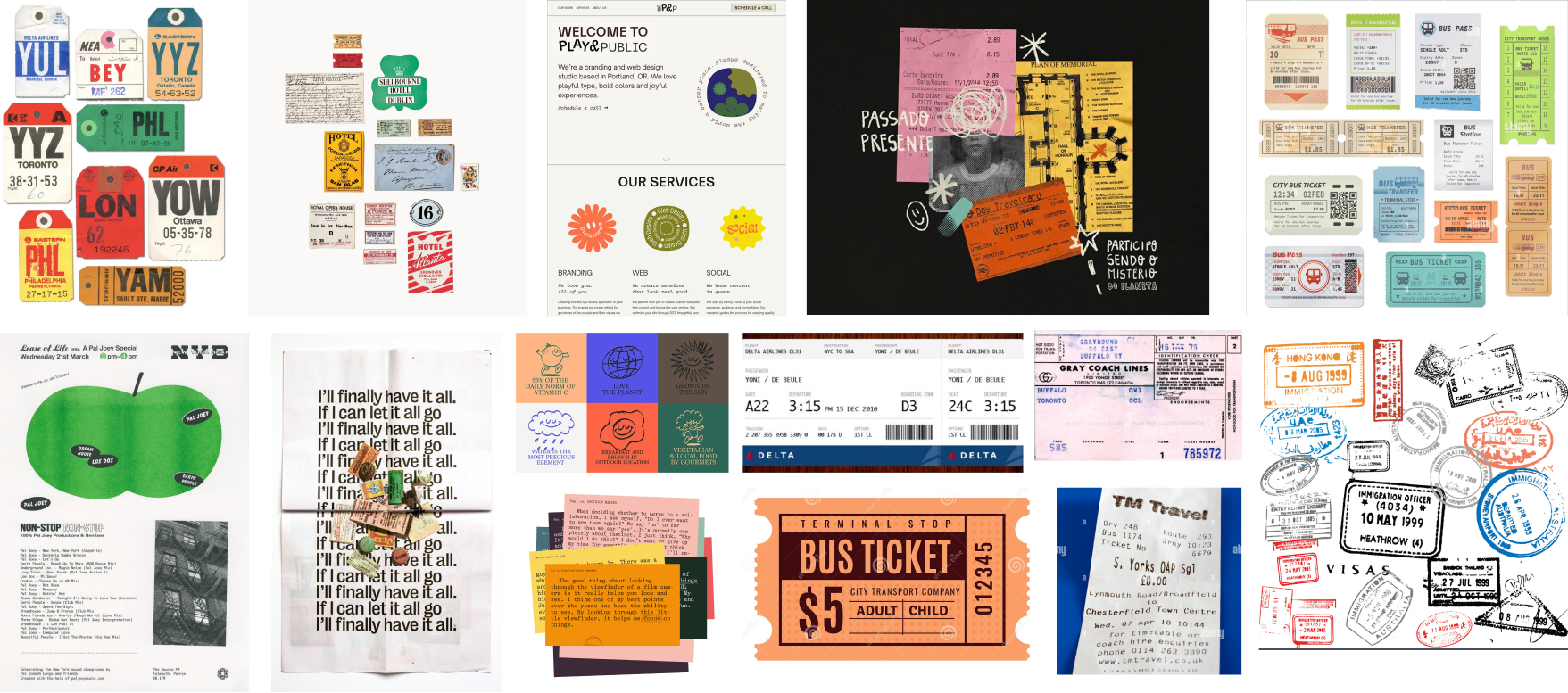
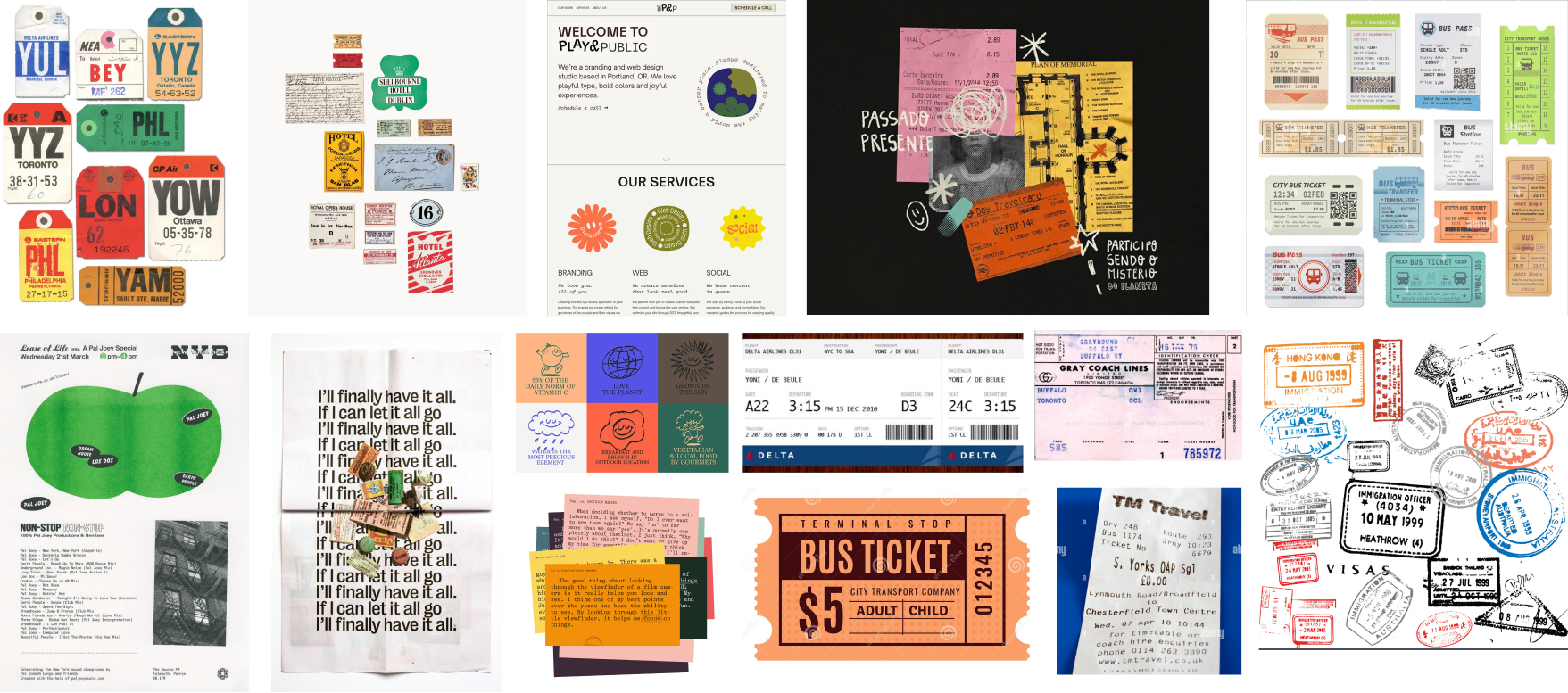
Looking at visual imagery from luggage tags, transportation tickets, stamps, and receipts, we wanted to play with quirky and playful receipt type and heavy weighted san serifs. These colorful elements would be used for the brand website, social media, and merchandise.


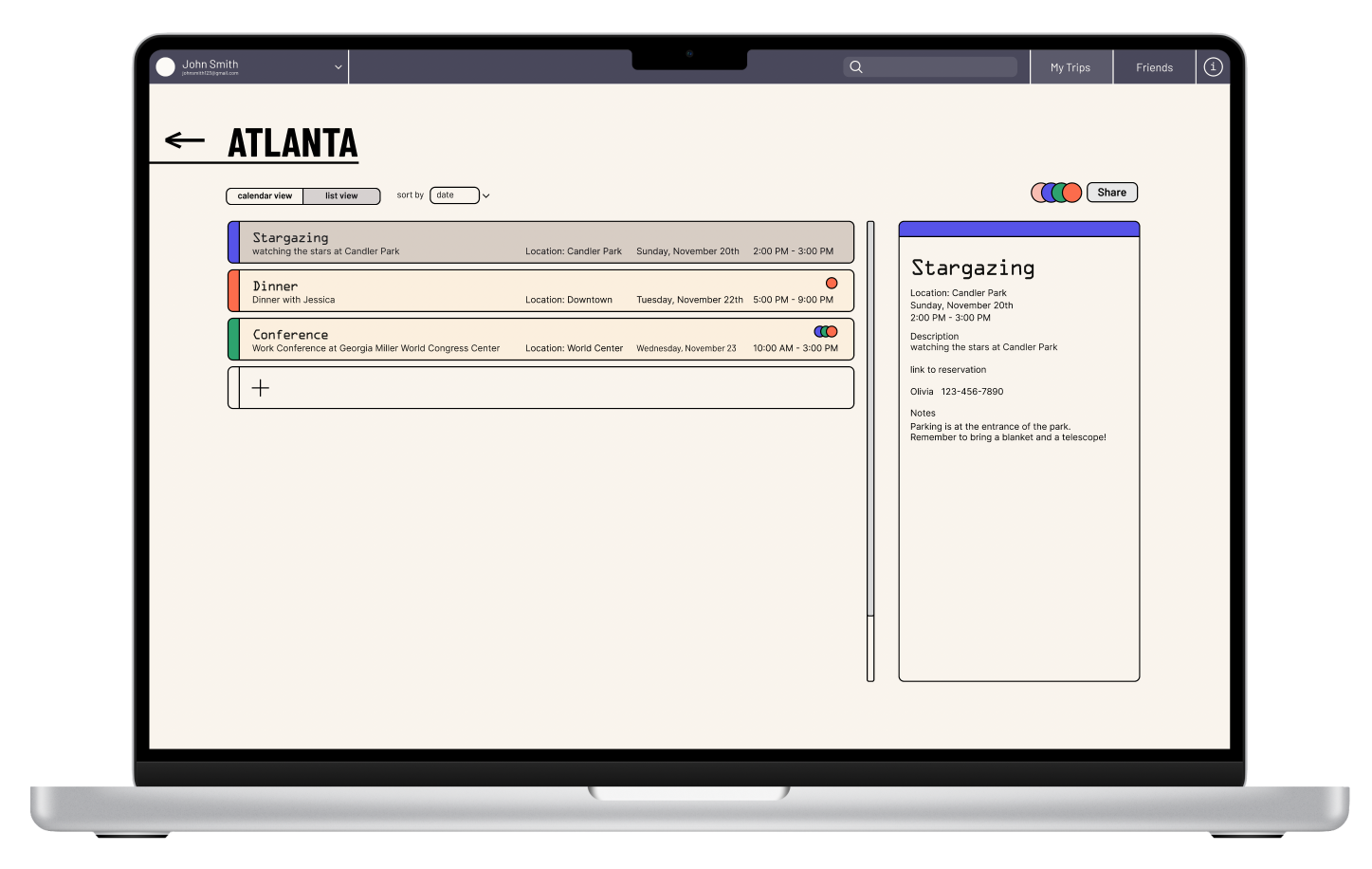
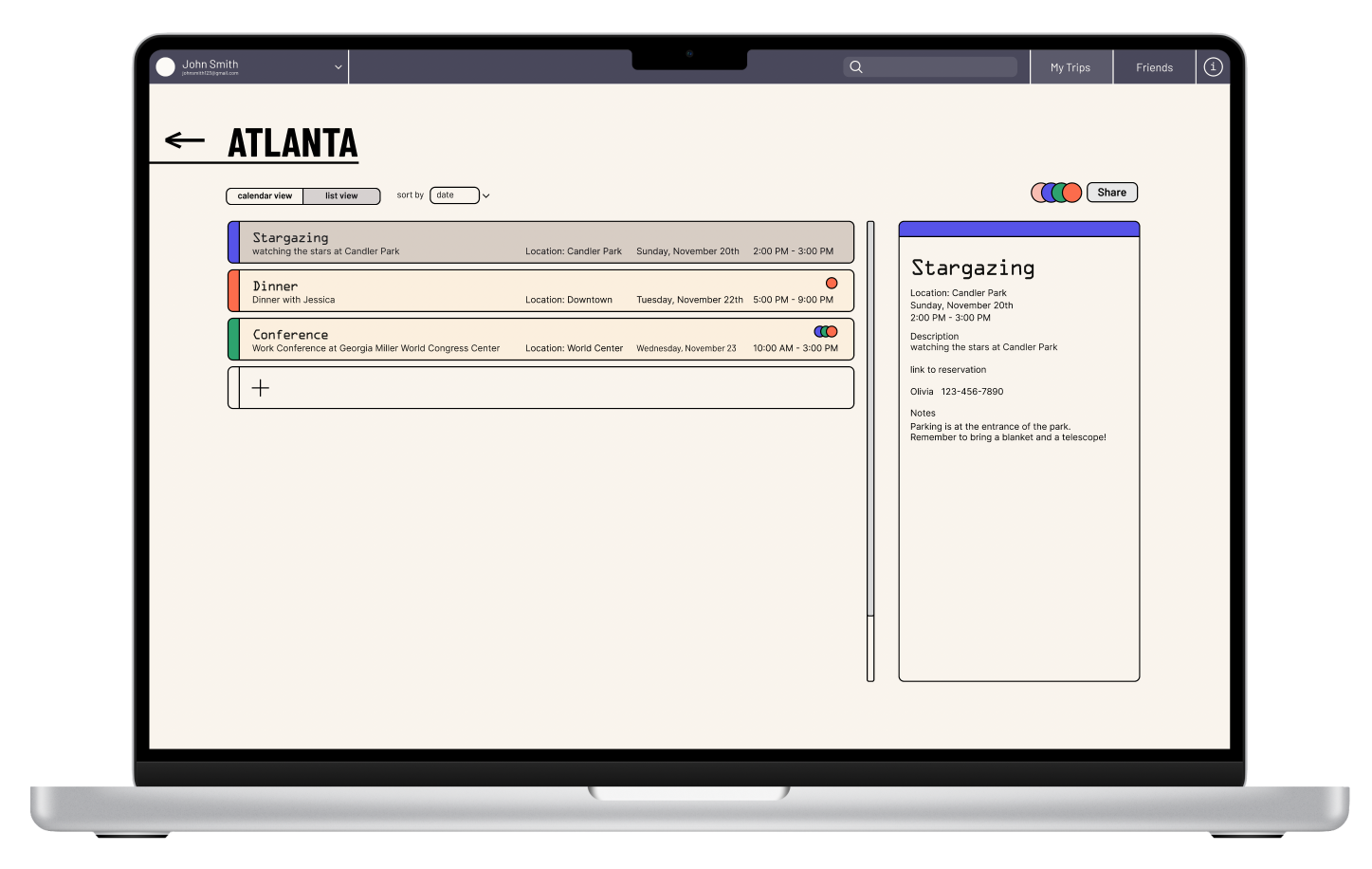
Since the product and brand website being a more colorful and playful with it’s visual design, we needed to make sure the tool itself wasn’t too overpowering in personality, because it can become too complex and distracting to use, which takes away from the functionality. While staying within the same color palette, the actual planning application's UI aims for a more minimal and clean work space with a touch of colorful options customizable to use for organization purposes.






%201.png)